In Android Application to Perform multiple task you have to create different activities or services or both but using fragments you can use multiple views in single fragment activity. The Concept of Fragments comes from Android 3.0 (Honeycomb) but now developers have created many API so you can use it in below android version also. In this tutorial i am going to explain you how you can implements fragment in your application easily. The Fragment concept is quit confusing and from documentation you can not understand it properly.
So Go through the full tutorial and don't miss any steps because it is confusing so you may miss some of the main points. In this tutorial i am going to create List of Website and When user clicks on it. it will open that site in web view. so these are the files i am going to create in my project. i am clarifying it because their are many tutorials but in many of them you get confuse between those files so have a look it.
Java (Class) Files
1. MainActivity.java
2.FragmentListview.java
3.FragmentWebview.java
4.FragmentSupport.java
Xml (Layout) Files
1.activity_main.xml
2.fragmentlistview.xml
3.fragmentwebview.xml
4.fragment_support.xml
This is how it looks in portrait view. When mobile is in Portrait view only one view is display to the user. when user click on list item then new view is get created and display to the user. you can add view in back stack of fragment. further read about back stack navigation.
Below image is of fragment in landscape view. in order to work your application in landscape mode you have to create folder name as layout-land.
Step -1 :Create New Android application and give name MainActivity to main activity and same name for layout file. minSdkVersion="11” and targetSdkVersion="17".you can use below android version also for compilation and build option.
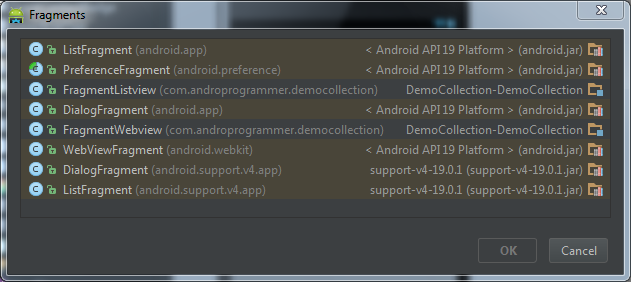
Step-2 : in your activity_main.xml file add fragment in it. when you add it in eclipse you have option to create fragment class but in android studio you will see below popup box then select any of them we will change it later.
Now below coding is of activity_main.xml file you can put it in your code.
Now Create New Layout File For List view and add list view in it and Layout for Web view also. this layouts are use to create dynamically view.
Step-3 : Create New Activity and name it fragmentSupport.jave and fragment_support.xml. Below one is layout for fragment support activity. this activity is for take index of list item and pass it to the web fragment. in landscape view both layout is in view so you are not require to call or create web view again.
now create layout-land folder in res folder and create new layout file and give same name as activity_main.xml. android will automatically use this view when user rotate mobile to landscape view. then copy below code in it. it have both fragment listview and webview.
now all your layout is done. make sure name of fragments are same in portrait view layout file and landscape view file.
Step-4 : All layout is set so now i proceed to coding so copy below code in MainActivity.java file. the MaiActivity.java file implements interface that is created in FragmentListview.java class. this interface is connector between two views.
onSiteselected method is implemented in OnSiteSelectedListener interface. this method will take index from main view weather it is portrait view or landscape view and then send it to the Fragmentwebview class to get website from String array and then load it in Web view. now put below code in FragmentListview.java file.
The above four class file is not activity only MainActivity and FragmentSupport is activity so make sure you have added entry in manifest file. one more thing add below permission also in manifest file.
That's it. you have created fragment project successfully. so now customize it as you require.
you can download full source code from here.
Keep Coding...
So Go through the full tutorial and don't miss any steps because it is confusing so you may miss some of the main points. In this tutorial i am going to create List of Website and When user clicks on it. it will open that site in web view. so these are the files i am going to create in my project. i am clarifying it because their are many tutorials but in many of them you get confuse between those files so have a look it.
Java (Class) Files
1. MainActivity.java
2.FragmentListview.java
3.FragmentWebview.java
4.FragmentSupport.java
Xml (Layout) Files
1.activity_main.xml
2.fragmentlistview.xml
3.fragmentwebview.xml
4.fragment_support.xml
This is how it looks in portrait view. When mobile is in Portrait view only one view is display to the user. when user click on list item then new view is get created and display to the user. you can add view in back stack of fragment. further read about back stack navigation.
Below image is of fragment in landscape view. in order to work your application in landscape mode you have to create folder name as layout-land.
Step -1 :Create New Android application and give name MainActivity to main activity and same name for layout file. minSdkVersion="11” and targetSdkVersion="17".you can use below android version also for compilation and build option.
Step-2 : in your activity_main.xml file add fragment in it. when you add it in eclipse you have option to create fragment class but in android studio you will see below popup box then select any of them we will change it later.
Now below coding is of activity_main.xml file you can put it in your code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androprogrammer.democollection.MainActivity">
<fragment
android:id="@+id/fragment1"
android:name="com.androprogrammer.democollection.FragmentListview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Now Create New Layout File For List view and add list view in it and Layout for Web view also. this layouts are use to create dynamically view.
fragmentlistview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never" />
</LinearLayout>
fragmentwebview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.androprogrammer.democollection.MainActivity">
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Step-3 : Create New Activity and name it fragmentSupport.jave and fragment_support.xml. Below one is layout for fragment support activity. this activity is for take index of list item and pass it to the web fragment. in landscape view both layout is in view so you are not require to call or create web view again.
fragment_support.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.androprogrammer.democollection.Fragmentsupport">
<fragment
android:id="@+id/fragment2"
android:name="com.androprogrammer.democollection.FragmentWebview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
now create layout-land folder in res folder and create new layout file and give same name as activity_main.xml. android will automatically use this view when user rotate mobile to landscape view. then copy below code in it. it have both fragment listview and webview.
now all your layout is done. make sure name of fragments are same in portrait view layout file and landscape view file.
Step-4 : All layout is set so now i proceed to coding so copy below code in MainActivity.java file. the MaiActivity.java file implements interface that is created in FragmentListview.java class. this interface is connector between two views.
MainActivity.java
package com.androprogrammer.democollection;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.app.FragmentManager;
public class MainActivity extends Activity implements FragmentListview.OnSiteSelectedListener{
FragmentWebview web;
FragmentListview list;
FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager = getFragmentManager();
list = (FragmentListview) manager.findFragmentById(R.id.fragment1);
list.setRefrence(this);
}
@Override
public void onSiteSelected(int i) {
// TODO Auto-generated method stub
web = (FragmentWebview) manager.findFragmentById(R.id.fragment2);
// Check for landscape mode
if (web!= null && web.isVisible())
{
web.setNewPage(i);
}
else
{
Intent intent = new Intent(this , Fragmentsupport.class);
intent.putExtra("index", i);
startActivity(intent);
}
}
}
onSiteselected method is implemented in OnSiteSelectedListener interface. this method will take index from main view weather it is portrait view or landscape view and then send it to the Fragmentwebview class to get website from String array and then load it in Web view. now put below code in FragmentListview.java file.
FragmentListview.java
package com.androprogrammer.democollection;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class FragmentListview extends Fragment implements AdapterView.OnItemClickListener
{
ListView list;
String [] websites = {"Google","Facebook","Twitter","Xda-developer"};
OnSiteSelectedListener SiteListener;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View v = inflater.inflate(R.layout.fragmentlistview, container, false);
list = (ListView) v.findViewById(R.id.list);
list.setAdapter(new ArrayAdapter<string>(getActivity().getApplicationContext(),android.R.layout.simple_list_item_1,websites));
list.setOnItemClickListener(this);
return v;
}
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long l)
{
SiteListener.onSiteSelected(position);
}
// Container Activity must implement this interface
public interface OnSiteSelectedListener {
public void onSiteSelected(int i);
}
public void setRefrence(OnSiteSelectedListener siteListener)
{
this.SiteListener = siteListener;
}
}
Fragmentwebview.java
package com.androprogrammer.democollection;
import android.app.Fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
public class FragmentWebview extends Fragment {
WebView webView;
String [] links = {"http://www.google.com","http://www.facebook.com","http://www.twitter.com" , "http://www.xda-developers.com"};
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragmentwebview, container, false);
webView = (WebView) v.findViewById(R.id.webView1);
webView.loadUrl(links[0].toString());
return v;
}
public void setNewPage(int i)
{
//webView = (WebView) getView().findViewById(R.id.webView1);
Log.d("webveiw", "called");
webView.loadUrl(links[i].toString());
}
}
FragmentSupport.java
package com.androprogrammer.democollection;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
public class Fragmentsupport extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_support);
Intent intent = getIntent();
int index = intent.getIntExtra("index",0);
FragmentWebview web = (FragmentWebview) getFragmentManager().findFragmentById(R.id.fragment2);
if (web != null)
web.setNewPage(index);
}
}
The above four class file is not activity only MainActivity and FragmentSupport is activity so make sure you have added entry in manifest file. one more thing add below permission also in manifest file.
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
That's it. you have created fragment project successfully. so now customize it as you require.
you can download full source code from here.
Keep Coding...



Its Very helpful to understand the Fragment, Thanks a lot
ReplyDeleteError
ReplyDelete--
Binary XML file line #1: Error inflating class linearlayout
resolved.
DeleteIt was due to case sensitive xml code so i have changed it.
please check it.
hey i want to create two fragment one for registraction and second is for ImageSlider using fragment , can you please helop me
ReplyDeleteHow i can help ?
DeleteShare your code or any exact problem you are facing so I can help.